介绍
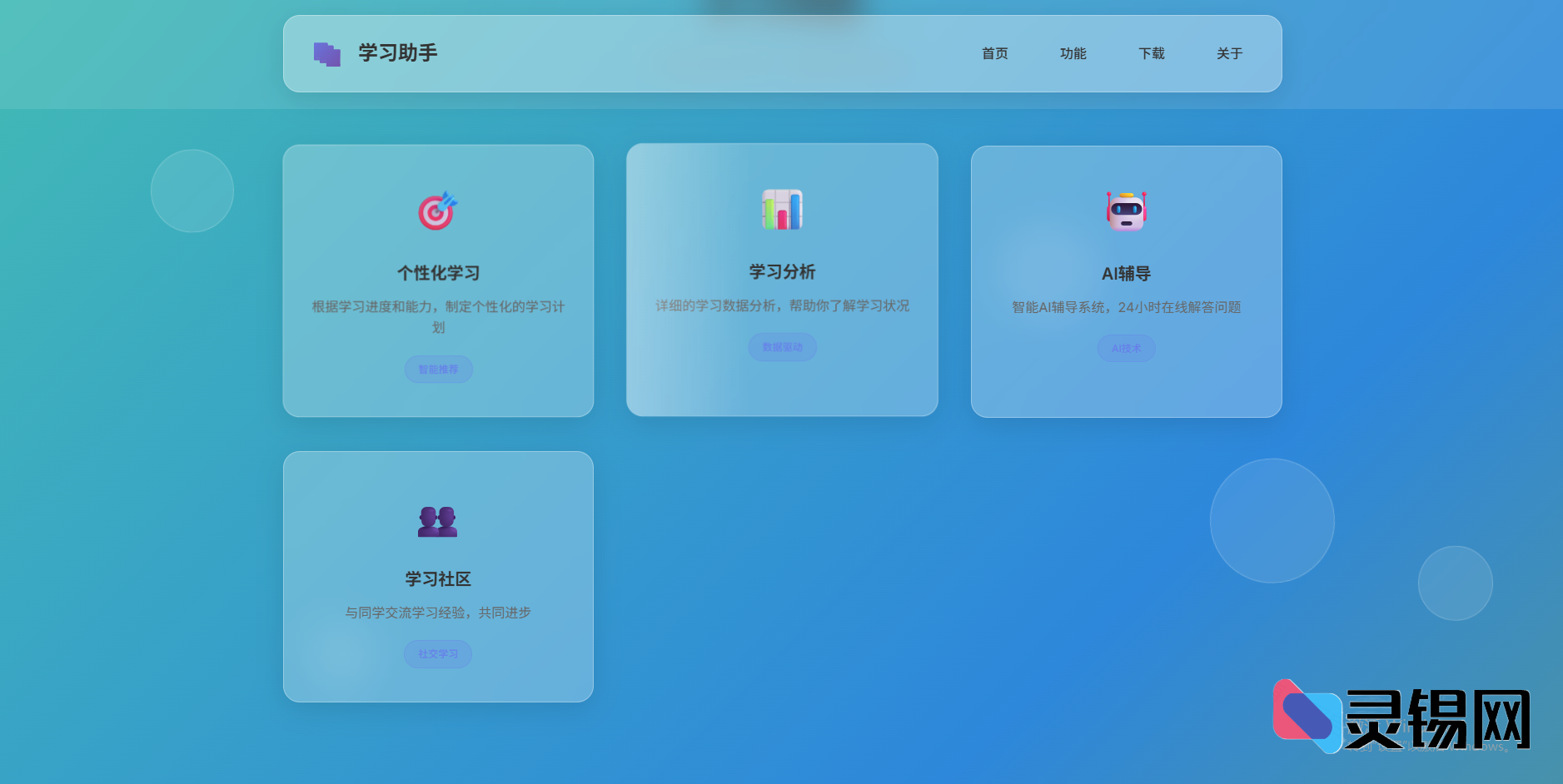
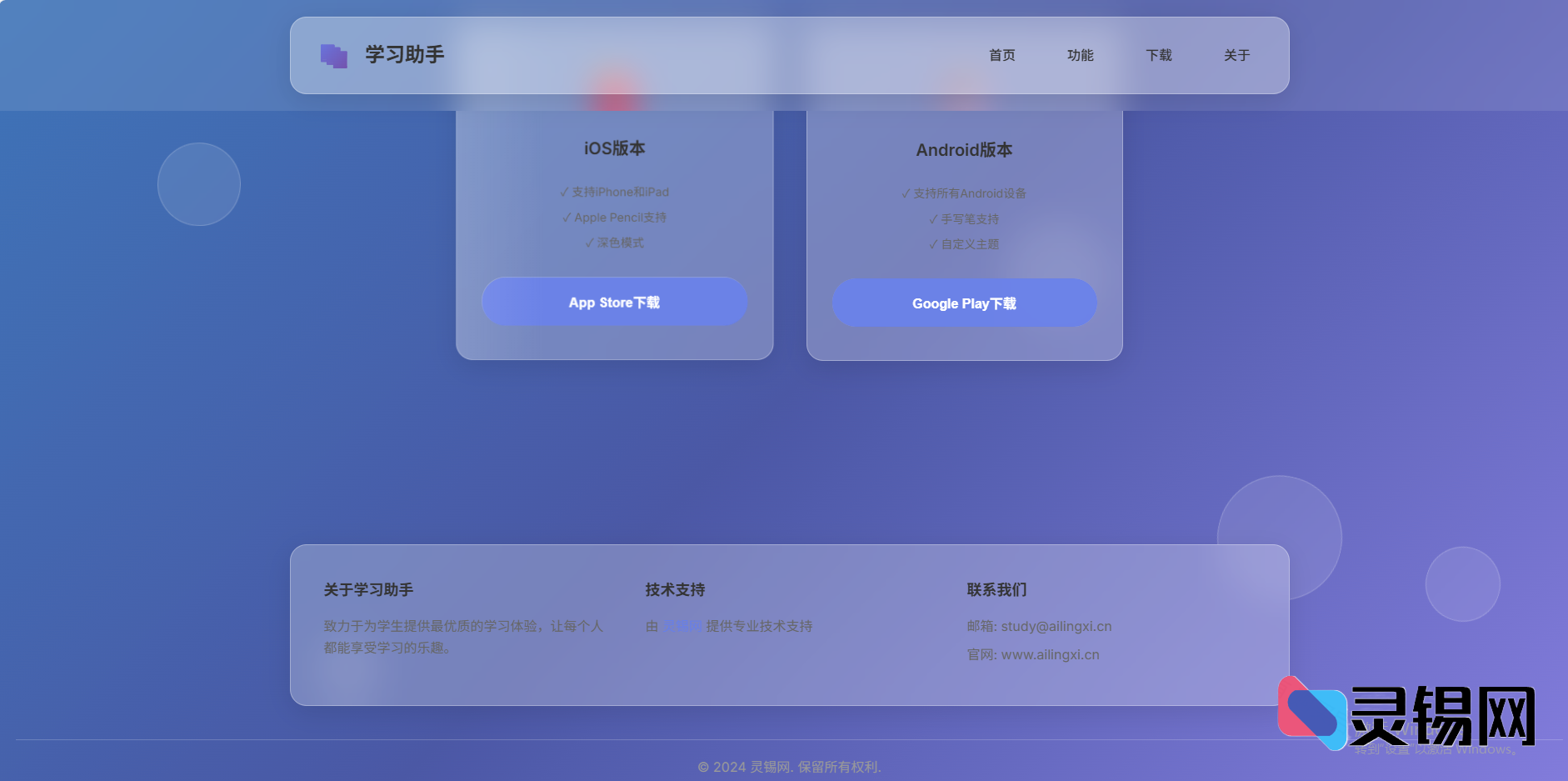
这是一个采用现代玻璃拟态(Glassmorphism)设计风格的APP下载引导页面,专为学习助手应用设计。页面采用半透明玻璃效果、模糊背景和渐变色彩,营造出时尚、现代的视觉体验。
技术特点
🎨 玻璃拟态设计
- 半透明效果**: 使用 `backdrop-filter: blur()` 实现毛玻璃效果
- 渐变背景**: 动态彩色渐变背景,营造梦幻氛围
- 浮动元素**: 半透明气泡元素增加层次感
- 光影效果**: 精心设计的阴影和边框效果
📱 响应式布局
- 移动优先**: 完美适配各种设备尺寸
- 弹性布局**: 使用CSS Grid和Flexbox实现灵活布局
- 触摸友好**: 针对移动设备优化的交互体验
✨ 交互动画
- 滚动视差**: 背景元素随滚动产生视差效果
- 悬停动画**: 卡片悬停时的3D变换效果
- 加载动画**: 页面元素的渐进式加载动画
- 波纹效果**: 按钮点击时的水波纹反馈
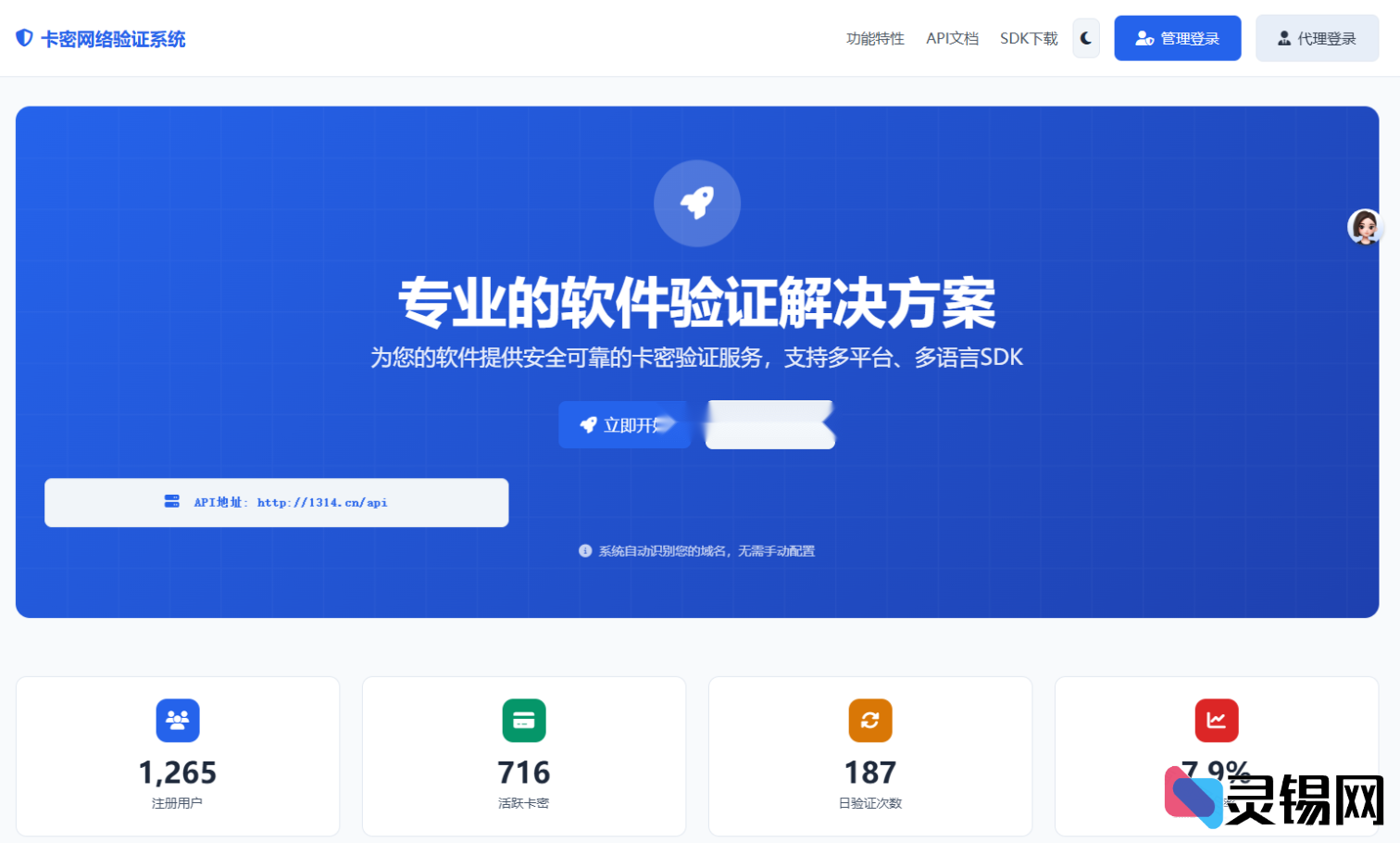
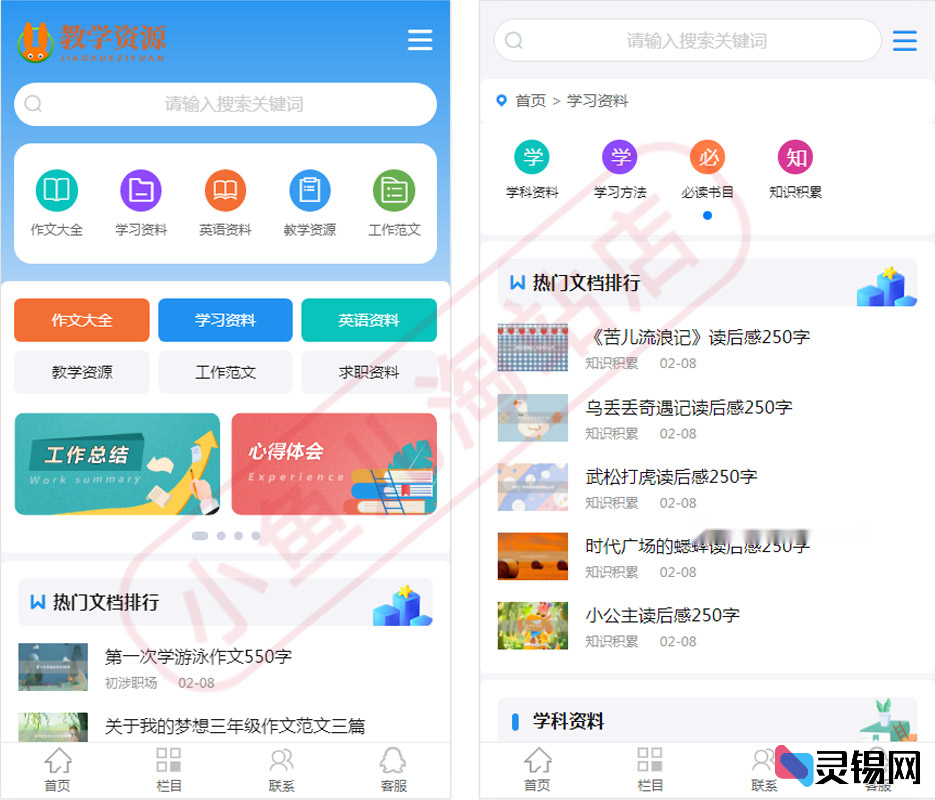
演示图



感谢您的来访,获取更多精彩文章请收藏本站。


THE END

























暂无评论内容