说明
最近涉及到的软著事项比较多,不仅是公司的,还有自己的。申请软著要求也不是很多,一个是用户手册,一个是代码文档。一般用户手册很好写,介绍一下软件的整体功能就可以了。但是代码部分就很麻烦了。像是我用swiftui,一个class就一个文件,一个view就一个文件,我一个view还拆分了许许多多小view,曾经我一个一个复制太痛苦啦。
然后我逼着轻笑写了一个vscode插件,毕竟vscode是我们最常用的IDE了。这个文章就给大家看看献祭了轻笑20根头发的插件力作!
安装插件
使用插件
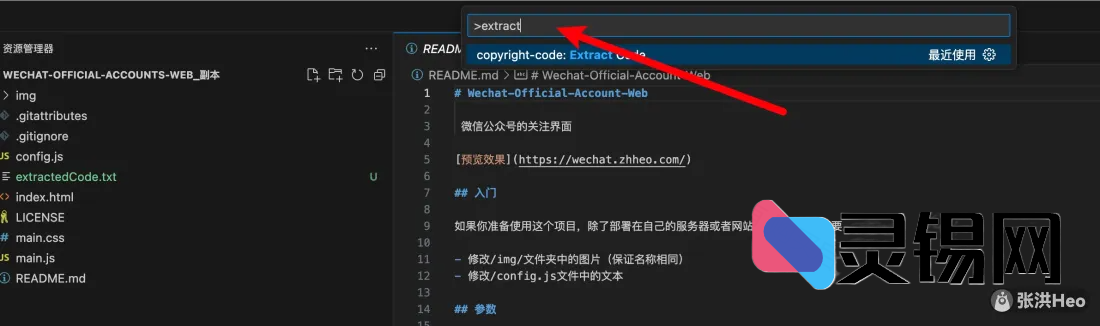
使用vscode打开项目代码目录,然后按下cmd+shift+P(win电脑按ctrl+shift+P),输入软著代码生成或者 Extract Code

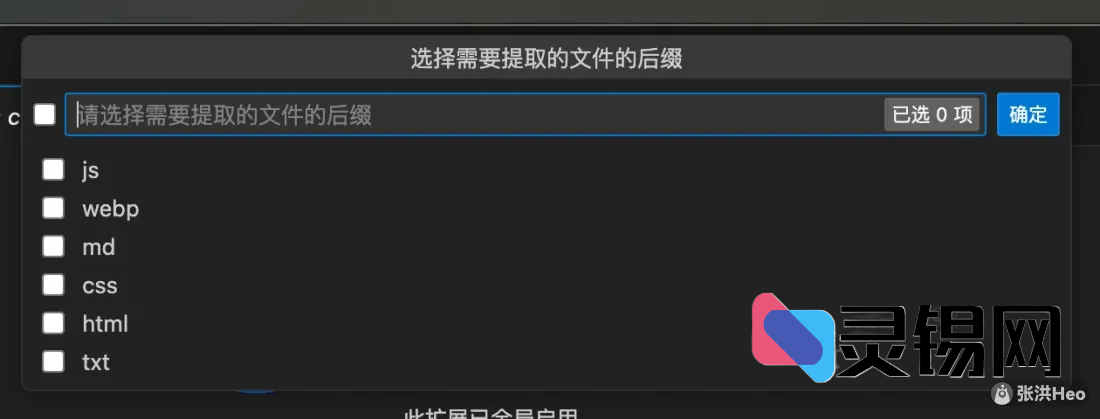
然后选择代码文件的格式。像是纯静态网页一般就是html、js、css三件套。

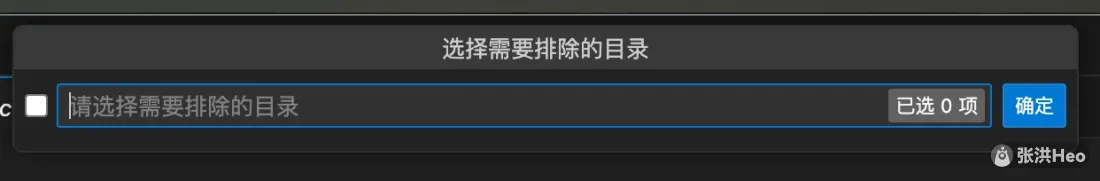
你可以设置排除的目录,比如一些代码不是你写的,而是第三方库被你直接拷贝了,那这部分代码就不要加进来。

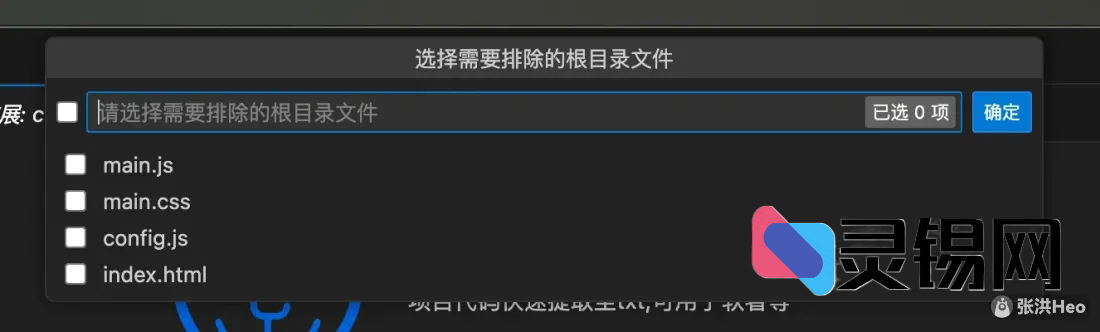
如果有一些文件你不想包含,也可以排除掉。

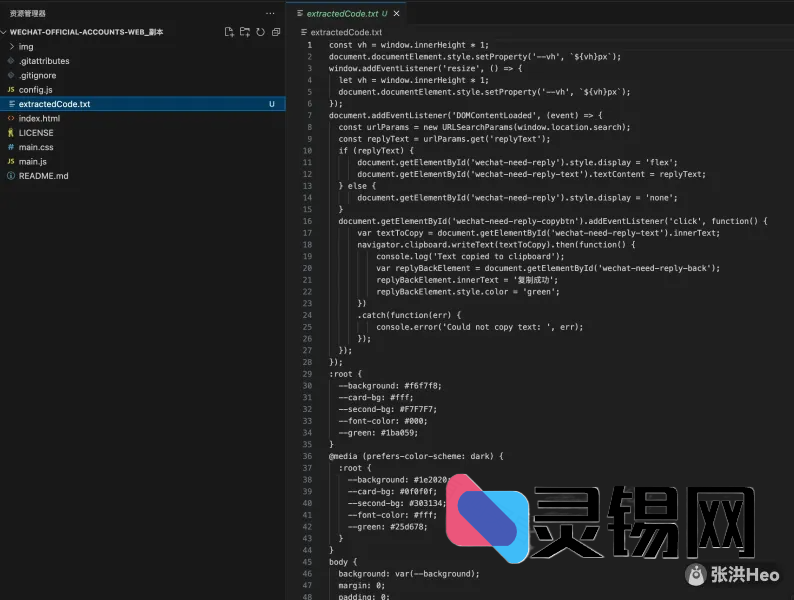
然后项目就多了一个extractedCode.txt文件,你就能看到代码啦!

PDF文件格式
具体代码在word中的字号格式页眉我已经准备好了word文件了,按照这个格式即可,保存的时候选择保存为PDF格式,我已经用这个字号格式过了好几个软著啦!(如果代码超过60页,需要手动删除代码,保留前30页和后30页)
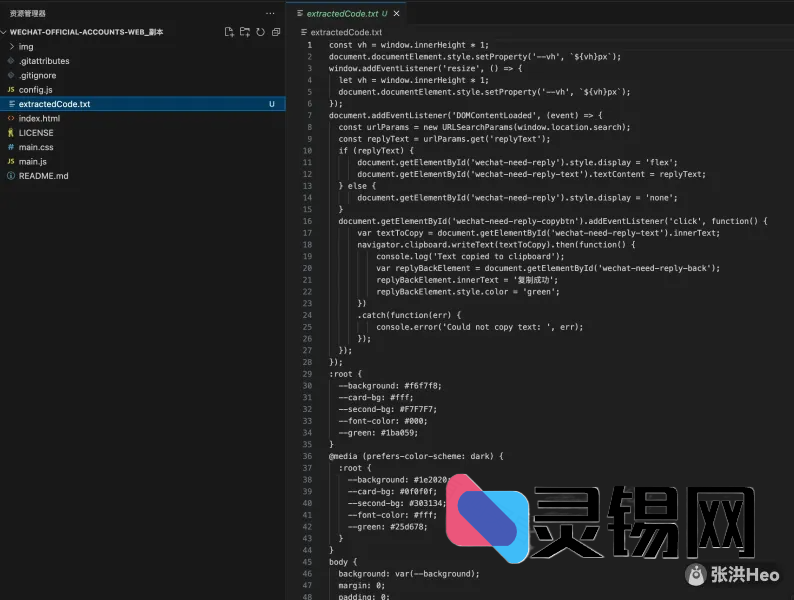
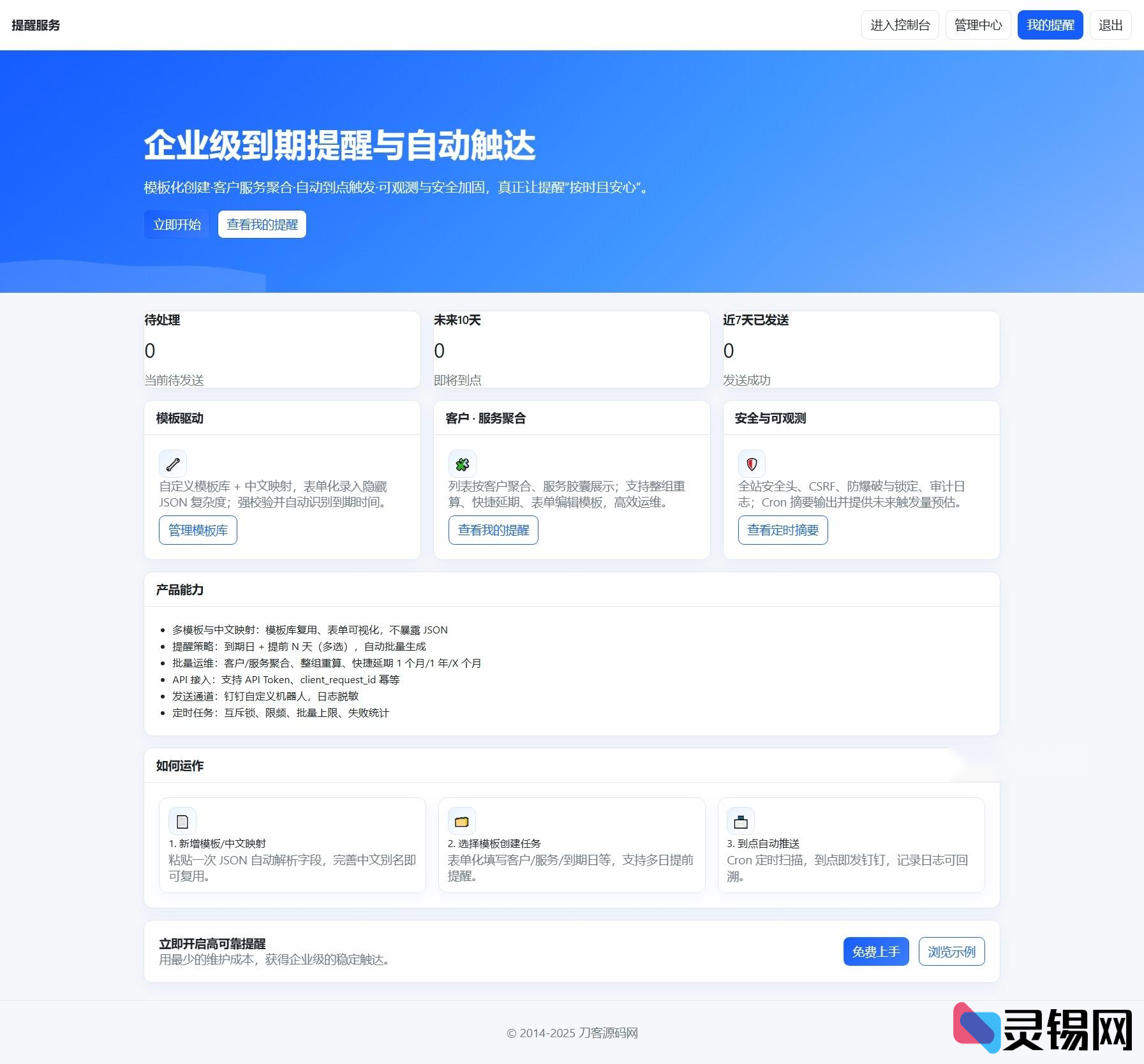
演示图

感谢您的来访,获取更多精彩文章请收藏本站。





























暂无评论内容