布局
请把模板文件按照一下设计:
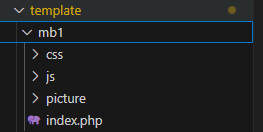
1.template里面新建模板名称文件夹
2.模板名称文件夹里面放置index.php文件及样式文件
3.模板内需要放置一张image.png 图片来显示当前模板图片,方便后台配置是显示

引入
请在模板文件顶部引入以下文件:
<?php
include_once './includes/common.php';
?>调用
调用案例:
<?php echo $data['data']['ySiteInfo']['title'] ?>素材文件:
ICP备案图标:

https://img.52hyjs.com/2024/12/18/6762cbcd3a786.png
公安备案图标:

https://img.52hyjs.com/2024/12/18/6762cbcd2f2fc.png
以下为其他内容标签,对应替换title值即可:
logo:LOGO图片
name:站点名称
title:站点标题
keyword:站点关键字
describes:站点描述
bottom:版权
homeNnouncement:公告内容
recordNumber:ICP备案号
publicSecurityFiling:公安备案号
webmasterQq:站长QQ
spare:备用内容1
spareTwo:备用内容2
其他标签待开放
上传
可以联系我上传至应用中心供大家下载一起使用
扩展
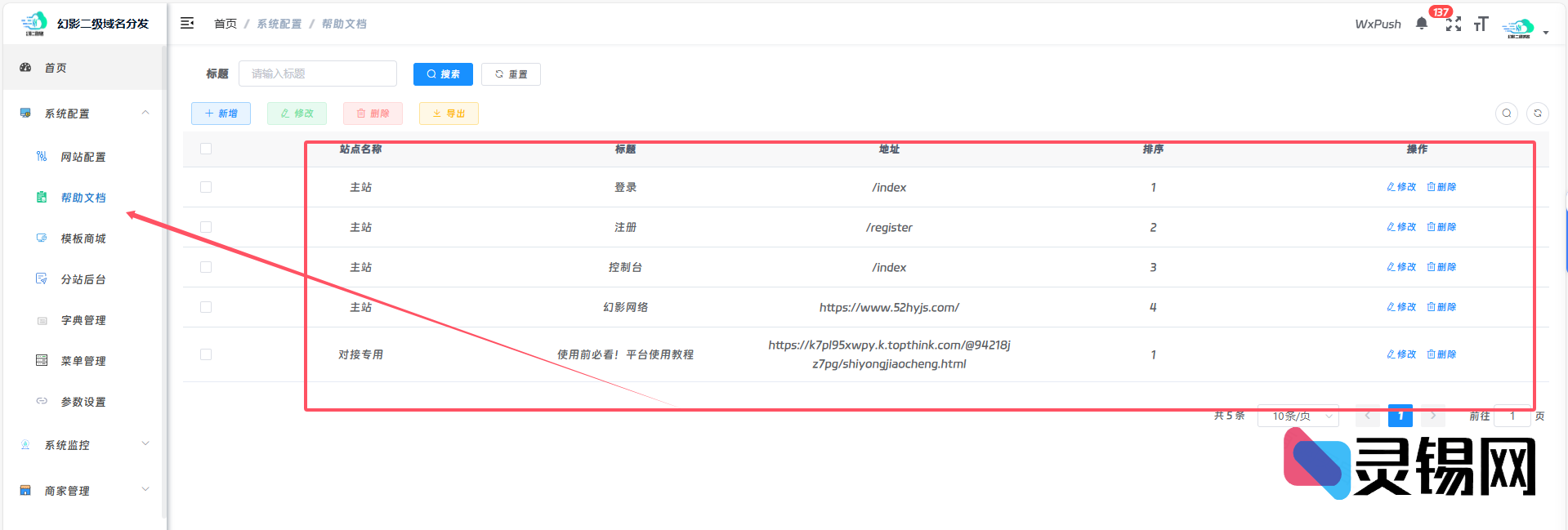
以下代码可以作为帮助文档,友情链接功能 会自动调用系统内帮助文档配置内容

以下代码可以调用以上板块内容: 使用以下代码确保已经引入了 ./includes/common.php’ 文件
代码如下 :
<div class="col-md-6 col-lg-3">
<div class="footer-widget-box list">
<h4 class="footer-widget-title">关于我们</h4>
<ul class="footer-list">
<?php
if ($data['code'] == 200 && isset($data['data']['homeMenuList'])) {
foreach ($data['data']['homeMenuList'] as $menu) {
echo '<li>';
echo '<a href="' . htmlspecialchars($menu['url']) . '" ">';
echo '<i class="far fa-arrow-right"></i>' .htmlspecialchars($menu['title']);
echo '</a>';
echo '</li>';
}
} else {
echo '<p style="text-align: center; margin-top: 20px;">没有获取到菜单数据。</p>';
}
?>
</ul>
</div>
</div>
感谢您的来访,获取更多精彩文章请收藏本站。


THE END
























暂无评论内容