smail是一个免费的临时邮箱服务,可以通过该平台获得一个临时的电子邮箱地址来接收邮件。这种服务对想要避免在网上注册时使用个人常用邮箱或希望保护个人隐私的用户非常有用。smail是使用云函数(Cloudflare Workers)来接收邮件,并将邮件存储在数据库中,然后通过web界面显示给用户。
主要技术栈
-
TypeScript 接近94.3%
-
JavaScript 大概4.7%
-
其他技术1.0%
搭建部署
源码部署
访问smail项目在GitHub上的主页:
https://github.com/akazwz/smail
使用git clone命令或者直接下载项目代码到本地。
项目结构简介
-
•
apps: 包含web应用的所有相关文件。 -
•
docs: 项目文档。 -
•
packages: 包含项目中使用的各种包。 -
• 根目录下的
Dockerfile和docker-compose文件可用来构建和部署项目。 -
•
README.md文件包含项目的介绍和基本用法。
安装依赖并运行
1、 确保你的服务器上已安装了Node.js。
2、 运行pnpm install 或 npm install安装所有依赖包。
3、 根据需要配置好.env环境变量文件。
# cookie的加密 secret, 随机字符串即可
COOKIES_SECRET: xxxx
# cloudflare 中获取用于网站验证码
TURNSTILE_KEY: xxxx
# turso 中获取, 连接数据库使用
TURNSTILE_SECRET: xxx
# turso 中获取, 连接数据库凭证
TURSO_DB_RO_AUTH_TOKEN: xxx
# turso 中获取, 连接数据库地址
TURSO_DB_URL: xxx4、你可以根据package.json中的脚本定义来启动服务。
该项目主要是利用的 cloudflare 电子邮件路由实现的. 所以务必保证你拥有一个 Cloudflare 的账户完成应用的部署和使用。
https://dash.cloudflare.com/使用docker运行
1、确保你已经安装了Docker。
2、在项目根目录下运行docker build -t smail .命令来构建镜像。
3、构建完成后,你可以使用docker run -d -p 80:80 smail命令来运行容器,并将其暴露到80端口。
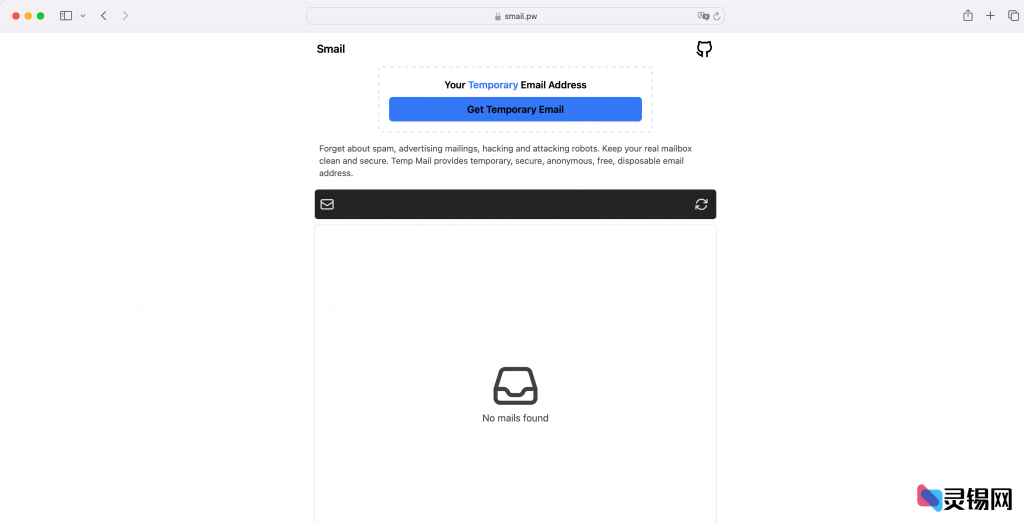
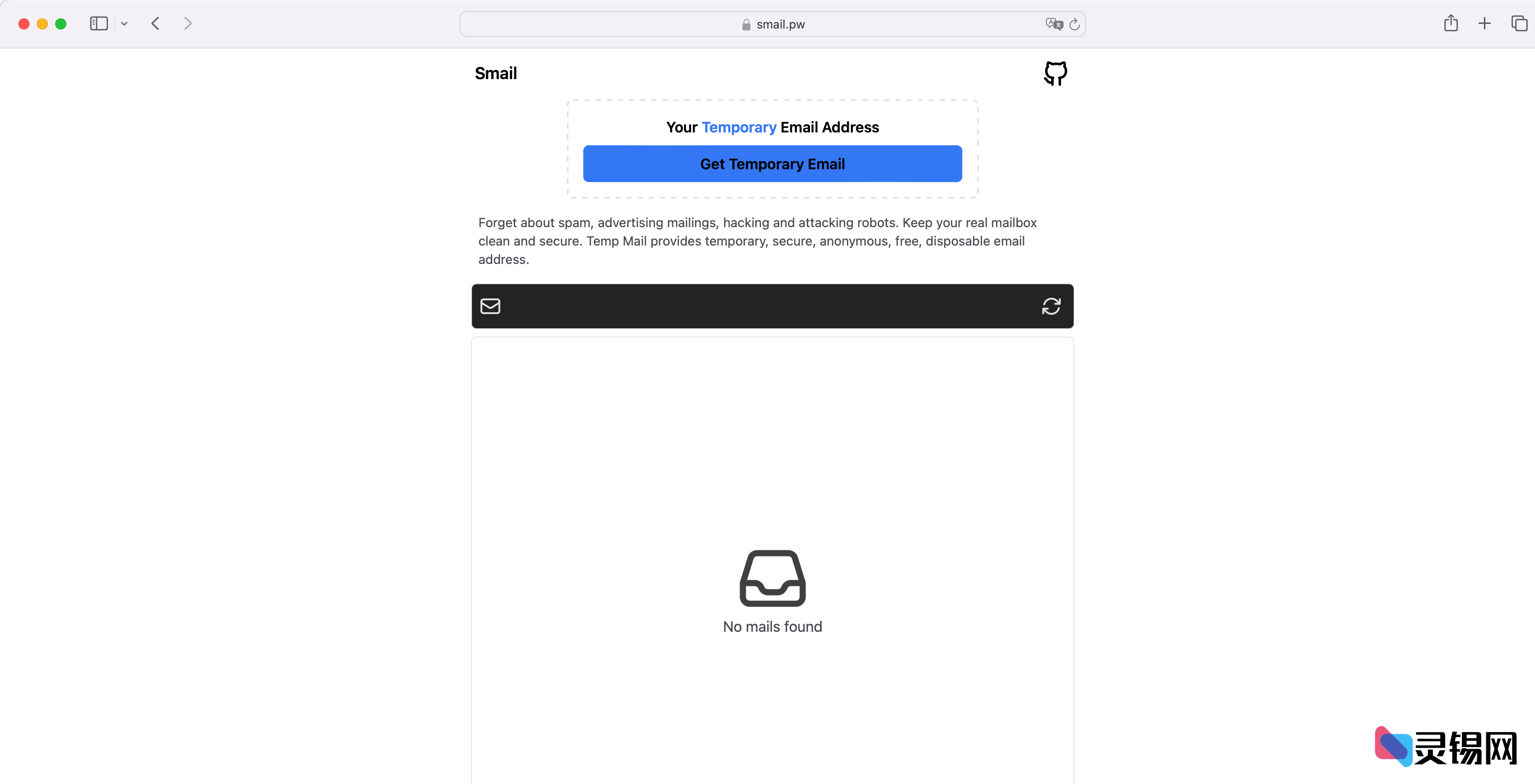
部署并启动服务后,访问你的服务器地址(如果使用了默认配置,则是 http://localhost)。
你将看到smail临时邮箱服务的网页界面,开始使用临时邮箱接收邮件。
注意事项
1、 在运行和部署服务之前,仔细阅读项目的README.md和docs文件夹中的文档,以便更好地理解项目结构和运作机制。
2、 请确保你遵循云服务提供商的相关政策和法律法规,在没有违反规定的前提下使用临时邮箱服务。
3、部署过于麻烦大家可以用现成的:
https://smail.pw/

感谢您的来访,获取更多精彩文章请收藏本站。






























暂无评论内容